概述知识
B2B:商家对商家,如阿里巴2
B2C:商家对客户,如早期的京东、当当
C2C:个人对个人,如淘宝网、易趣网
B2B2C:B2B和B2C的结合,如天猫、京东
O2O:线下的商务机会与互联网结合,如饿了么
HTML 是超文本标记语言
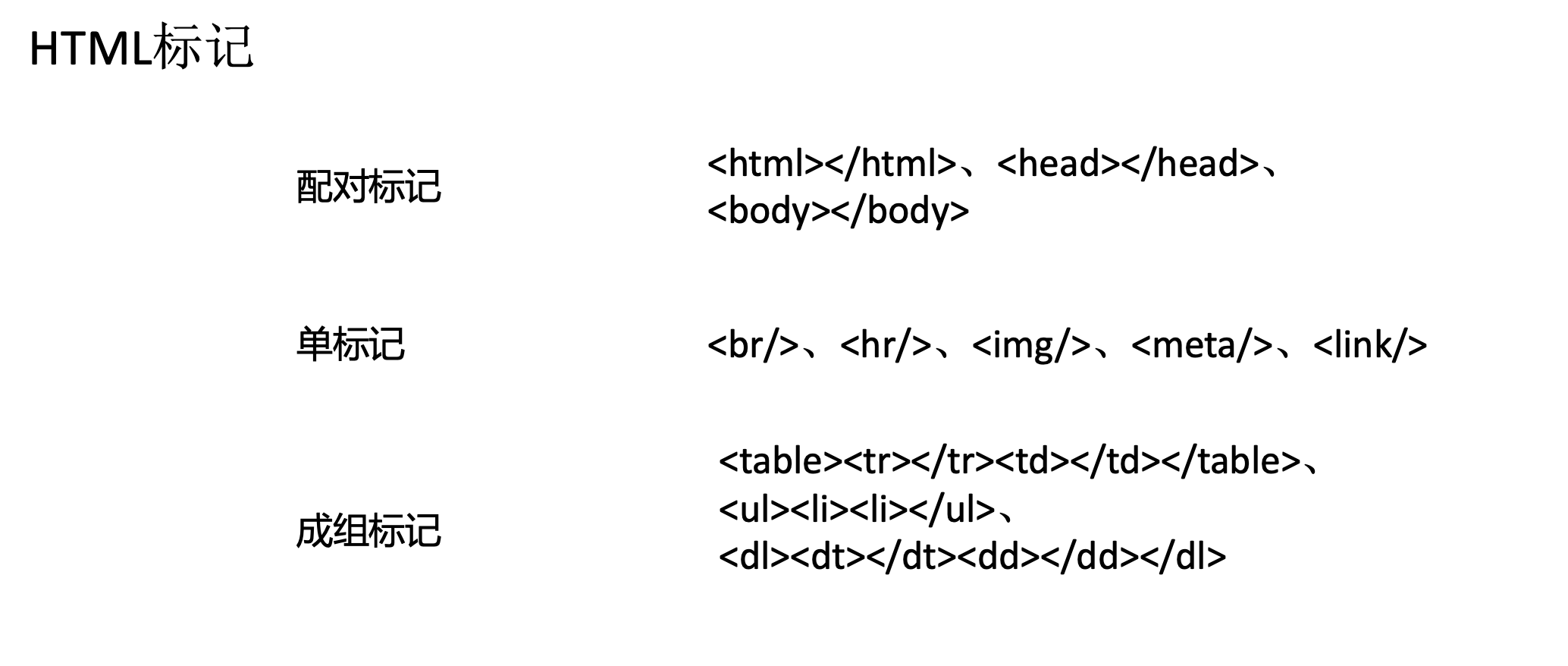
HTML文件由两部分组成:1、HTML标记;2、HTML标记设置的内容。
所有的HTML标记都是由一对尖括号(“<”和“>”)和标记名组成的,并分为开始标记<标记名>和结束标记</标记名>
HTML文件的执行:由浏览器直接解释执行
HTML注释:
,HTML注释中的内容不会被浏览器解析,也就不会显示在浏览器中。HTML属性:
元素的附加信息,用于描述HTML元素的呈现方式、相关内容。以名称/值对的形式出现,常常出现在开始标签中,多个属性之间用空格分隔。
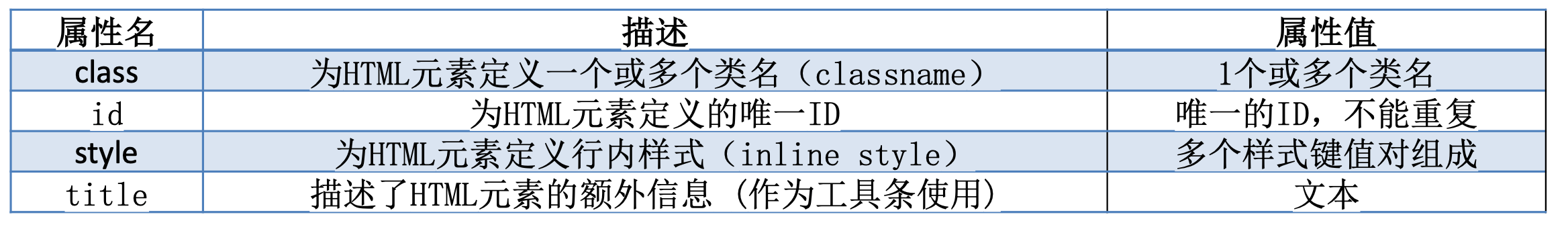
每个HTML元素都有自己专有的属性,但也有一些公共属性:

TML标签-字体标记:
1.标题: 标题(Heading)是通过 <h1> - <h6> 从大到小的标签进行定义的。
默认情况下标题字居左对齐,如果要改变对齐方式可以用align属性,分为left,right,center
比如:<h5 align="center"></h5>
内容居中对齐 可以用 text-align=“center”
2.华丽分隔线:<hr> 标签创建水平线,可以用来分隔页面内容,是单标签,可以采用 size=”5” color=”red”属性定义水平线的粗细及颜色。
<hr size="5" color="red" />
3.段落: <p> 标签定义段落,用于文章分段。
4.特殊字符输入:主要记住空格符的用法
  空格
copyc
5.预格式化标记:<pre></pre>是指保留<pre></pre>之间的文字在源代码中的格式,使其在页面中显示的效果和源代码中的效果几乎完全一致
6.<meta>标记可以做什么?
可以设置网页字符集编码、关键字、描述、自动刷新、自动跳转等
HTML标签-列表标记:
列表分类:
1.有序列表
<ol>
<li></li>
</ol>
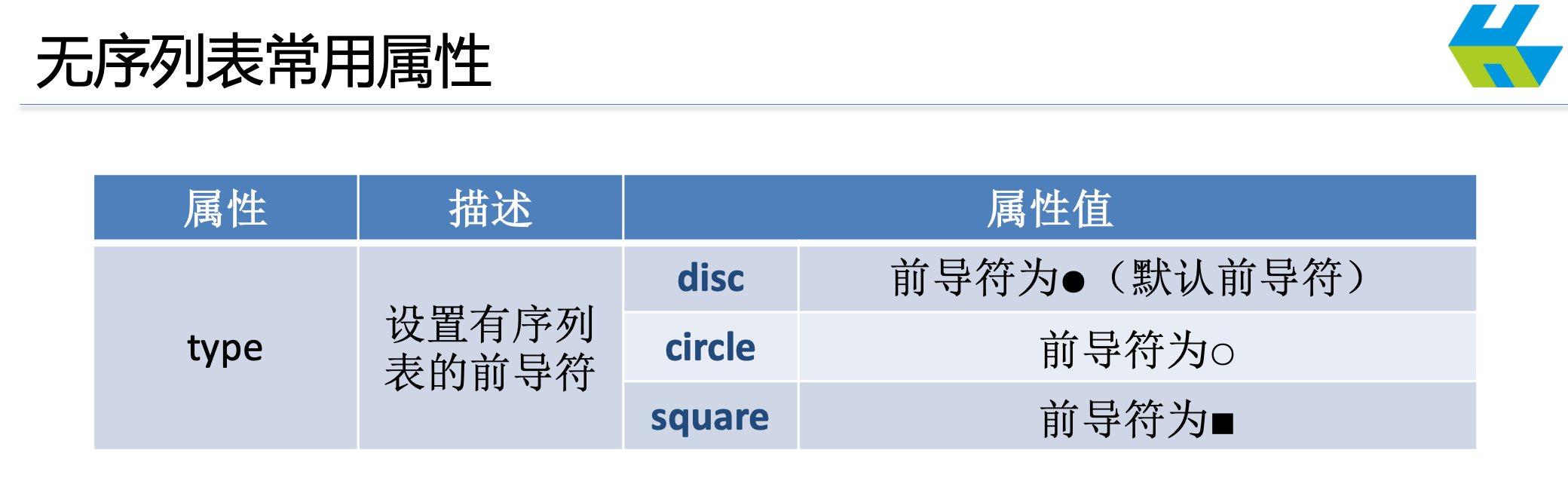
<ul>
<li></li>
</ul>2.无序列表

3.自定义列表
<dl>
<dt></dt>
</dl>HTML标签-图片标记
网页中引入图片的方式有两种:
1.以背景图片的方式引用,需要用到标记属性background-image;
2.用标记<img />引用。
<img src="图片文件路径" />
目前适合在网上浏览的图片格式有jpg、gif、png 3种
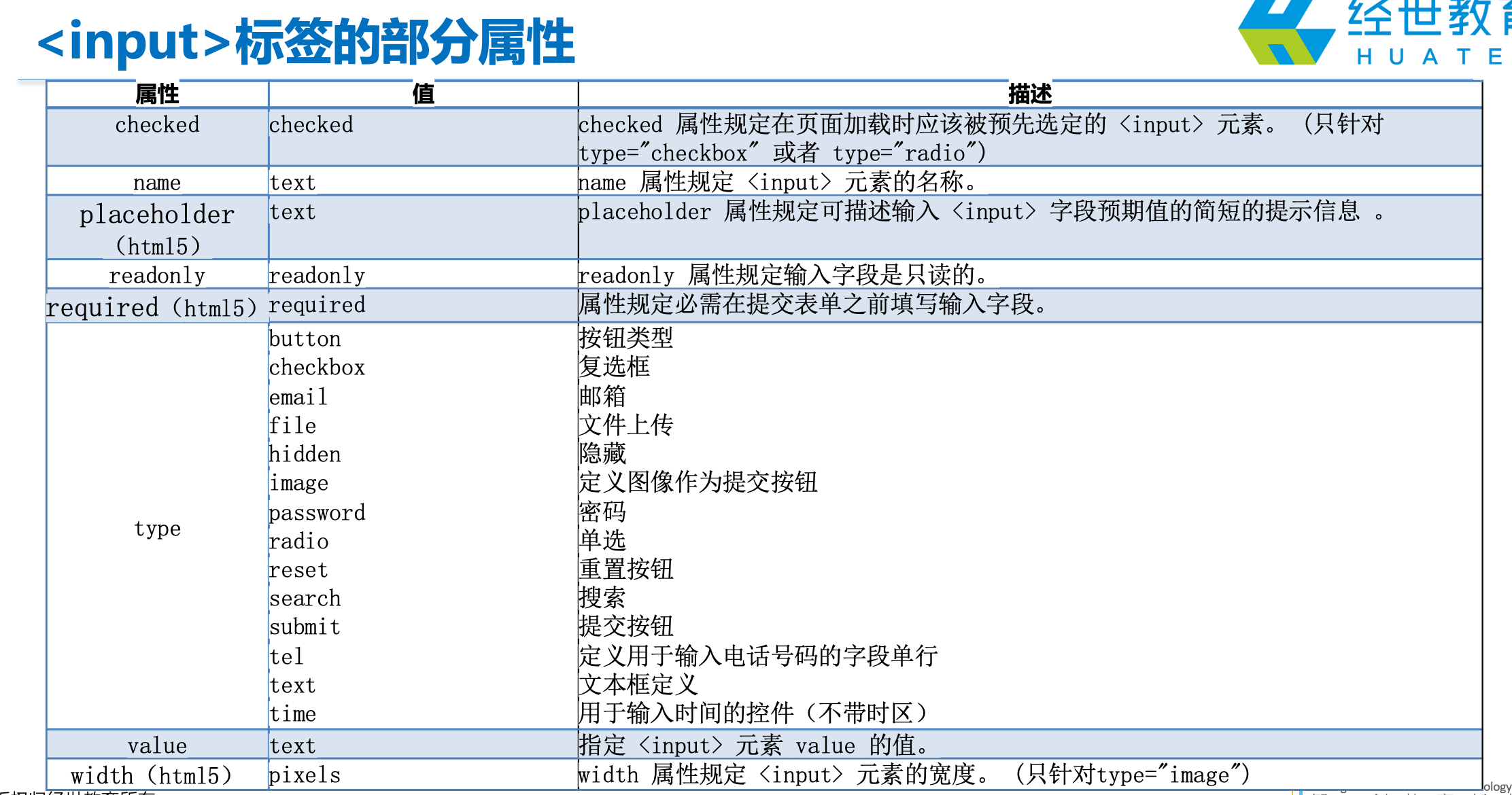
图片标记属性:
1.src
2.alt 设置文字提示 ⚠️:是当网页中图片加载失败 才显示的提示
3.title 鼠标移动图片显示内容
4.border 默认不显示边框
5.width height ⚠️:img标签是内联标签 但是设置宽带高度会生效
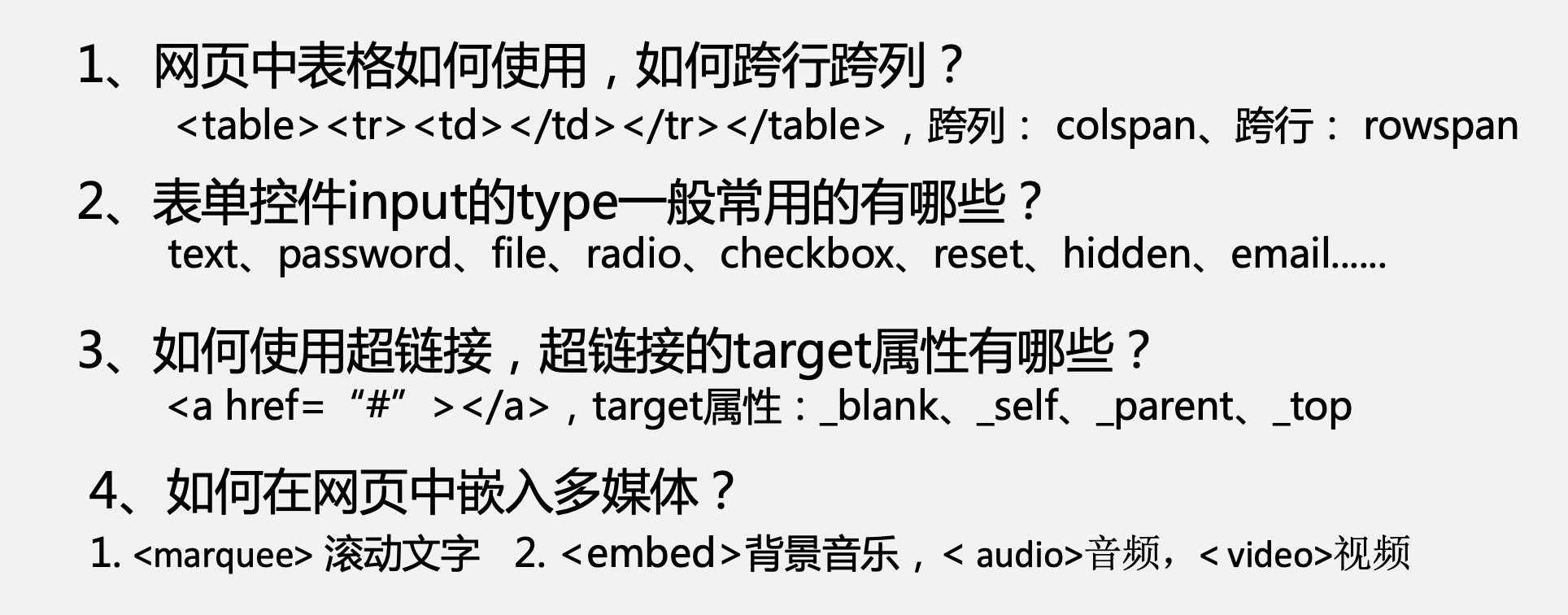
HTML标签-表格呈现数据:
1.插入表格
<table> <tr> <td>table嵌套tr,tr嵌套td,table标签用来创建表格,tr表示表格的一行,td表示一个单元格。
<th> <td>标签与 标签用法一样,往往 存数据, 而
存数据标题的。默认情况下 中的内容会粗体、居中显示。 <caption>标签定义表格标题
常用属性
align(对齐方式)、
bgcolor(背景色)、
cellpadding(单元格与内容的边距)、
cellspacing(单元格之间的空白)、
width(表格的宽度)
<thead> <tbody> <tfoot>跨行、跨列
跨列合并
colspan,跨行合并rowspan,都属于th、td元素的特有属性。<form>表单主要用于采集用户数据,并将数据传送到服务器,用于前后端交互的工具。

- get和post方法的区别:
GET方法是将表单数据以HTTP头的形式附加到URL地址后面,因而不安全;
而POST方法则是以HTTP正文体形式发送,因而相对比较安全。
GET方法对传送数据的长度有限制,不能超过3000个字符;而POST方法无此限制。
GET方法只能传送ASCII码的字符,传送中文字符会乱码;
而POST方法没有字符码的限制,它可以传送包含在ISO10646中的所有字符。
表单默认的提交方法是GET,
当数据涉及到保密问题或数据量较大时,必须使用POST方法;
否则可以使用GET方法
<fieldset>与<legend>标签 <fieldset>与<legend>标签的作用是将表单控件进行分组, <fieldset>在相关表单控件周围绘制边框,而<legend>为这一组表单控件定义标题。eg: <fieldset > <legend>用户登录表单</legend> <label> 用户名: <input type="text" id="userName" placeholder="请输入用户名" > </label> </fieldset >
⚠️注意:
1.单选按钮:<input type=”radio” name=“”> 时,会创建一个单选按钮,
同一组单选按钮的name属性一致,否则选择时不能具有排他性。
2.复选框:<input type="checkbox" value="">复选框1 <br/>,会创建一个复选框,
通常也是成组出现,复选框不具有排他性,可以同时选中。属性checked可以预设置该复选框选中。
3.多行文本框: <textarea name="suggest" cols="50" rows="4" > </textarea>
其中cols表示文本区域内可见的列数,rows表示文本区域内可见的行数。
4.button按钮: <button type="submit">提交</button>
5.列表菜单:<select size="1">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
</select>
注:size属性的值,可以决定显示出几个菜单项。
还可以采用<optgroup>对同一个<select>里面的菜单项进行分组
6.上传文件:<input type="file" >会创建一个上传文件控件,例如上传图片、附件等,
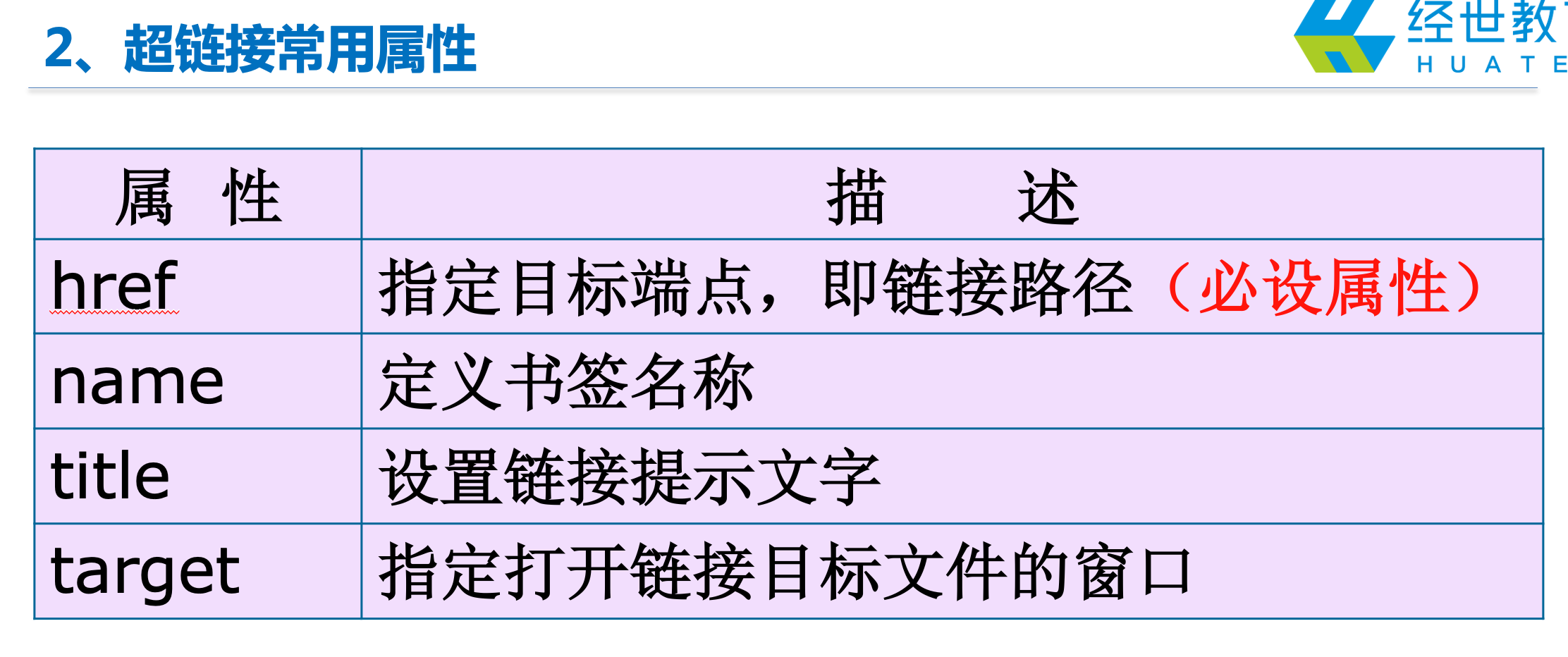
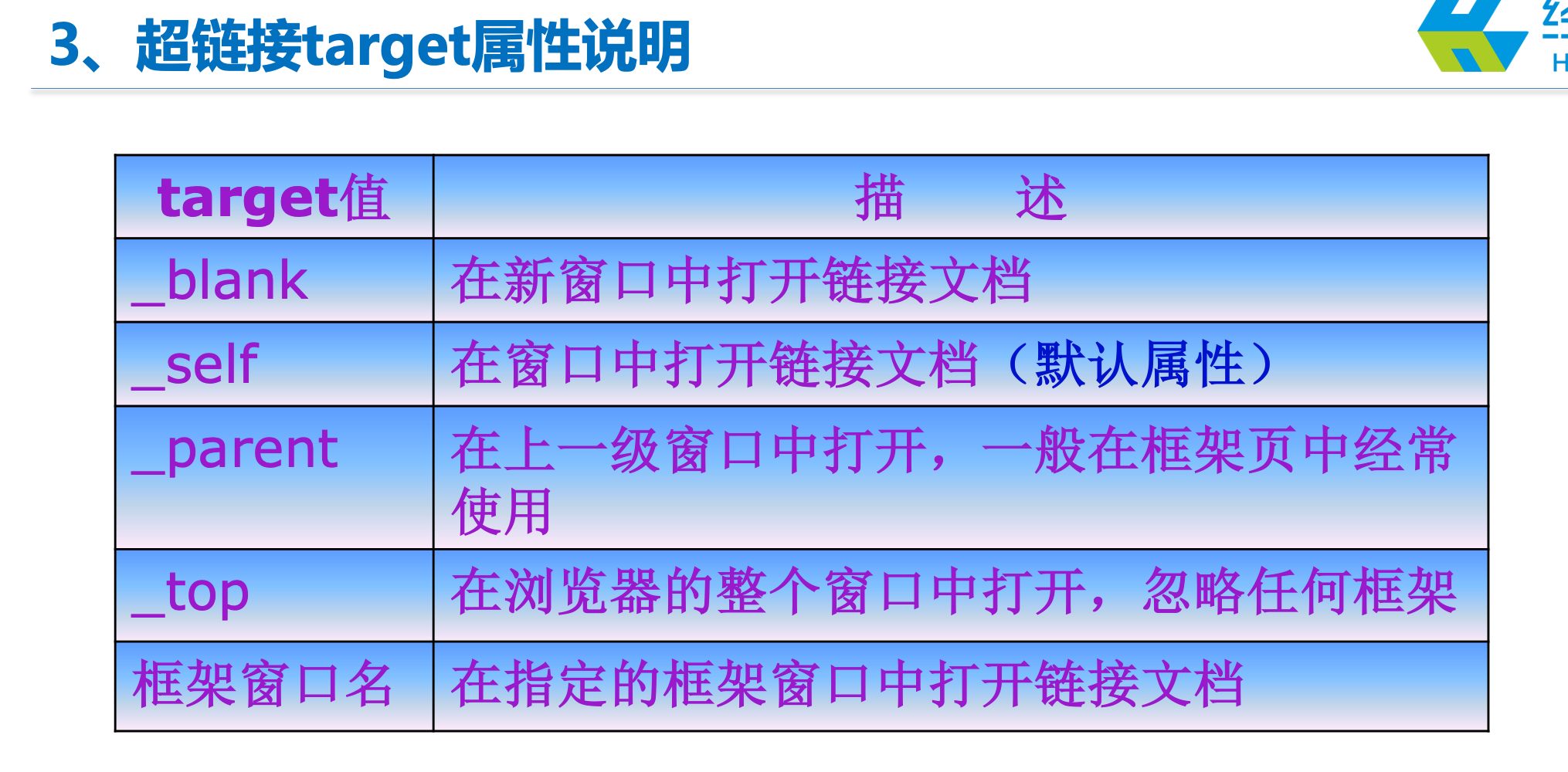
当有文件上传时,表单提交数据的方式选择post。 HTML标签-超级链接:
(1) 指向同站点的其他页面
eg:<a href="guide.html">新手指南</a>
<a href="#">常见问题</a>
href的值是链接的目标页面,当href 的值是“#”时,指向的是一个空链接。
(2)指向另一个网站
eg:<a href=“http://www.baidu.com">百度</a>
跳转到外部网站的时候,只需要将href的值为该网站的URL地址即可。
(3) 命名锚记链接
跳转到本页面的指定内容。
步骤1:创建命名锚记。在需要创建命名锚记的位置,将标签的id属性设置好。
步骤2:链接到命名锚记。将链接的href的值设置为“#id的值”。
(4)电子邮件链接
邮件链接的href值以mailto:开始,后面跟上一个收件人的email地址
eg:<a href="mailto:mobileshop@ictuniv.com">联系我们</a>
(5)文件下载链接:指向某个需下载的文件的链接。
可用于下载的文件类型有.doc、.Rar、.cab、.zip、.exe等
基本语法:
<a href=“File_path”>下载文件</a>
文件下载示例:
<body>
<p><a href=“mark_using.doc”>doc文档下载</a></p>
<p><a href="data2.rar">RAR文档下载</a></p>
<p><a href=“task.exe”>exe文件下载</a></p>
<body>


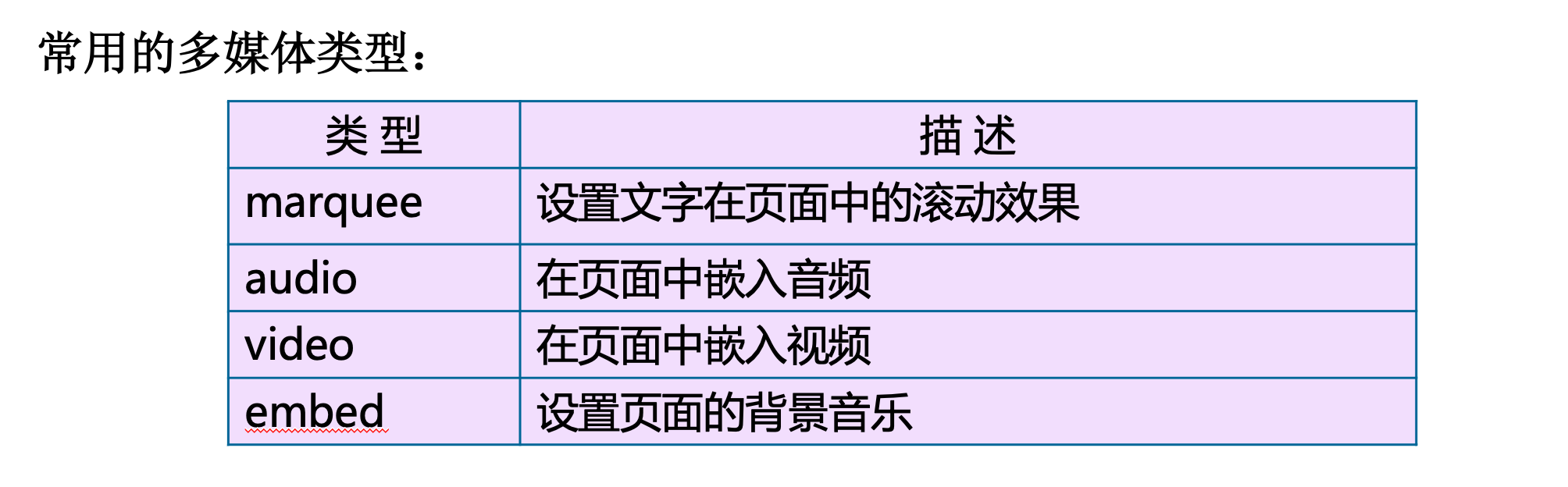
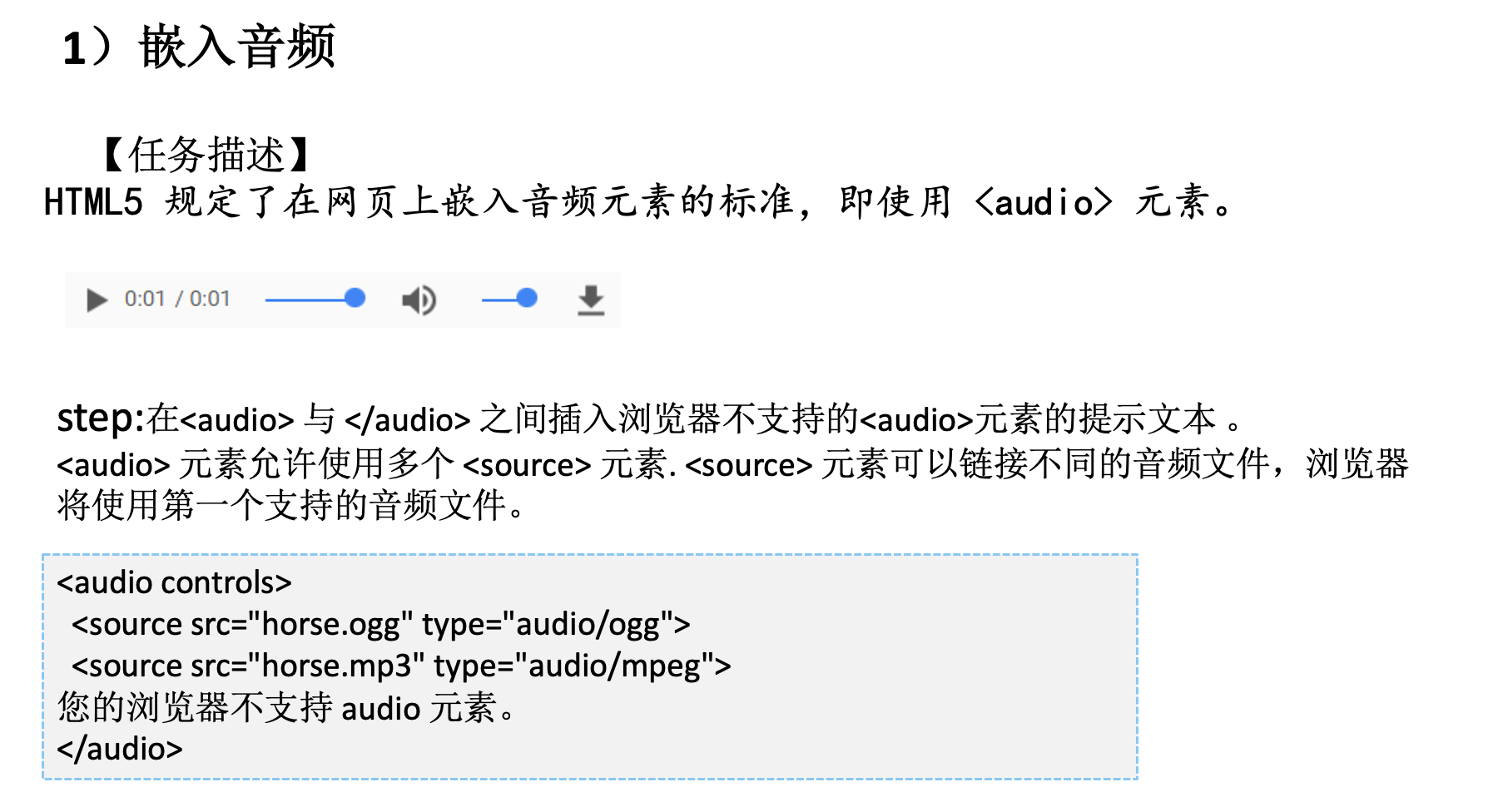
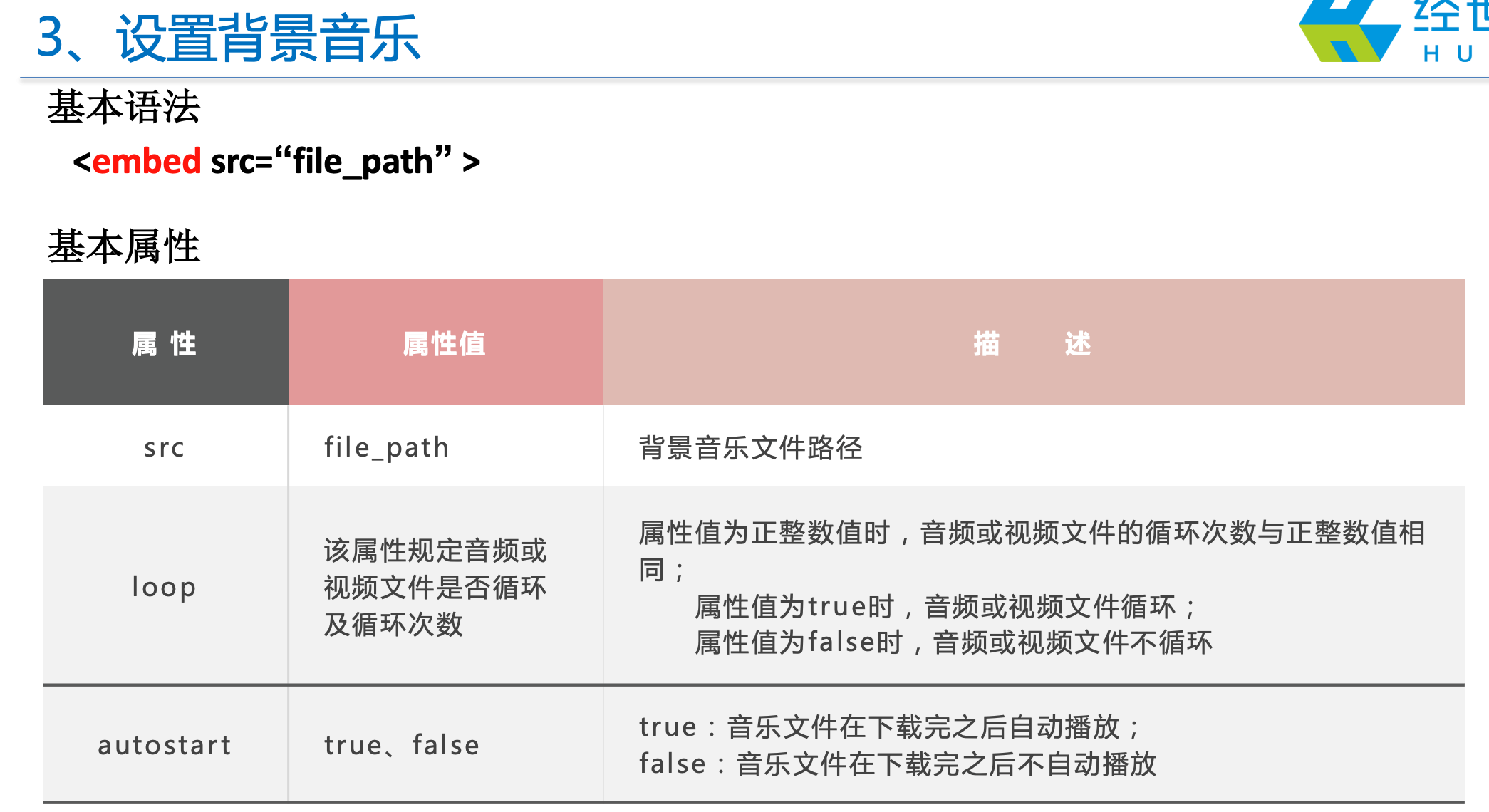
HTML标签-嵌入多媒体: