VUE使用axios数据请求时报错 TypeError: Cannot set property ‘xxxx’ of undefined 的解决办法
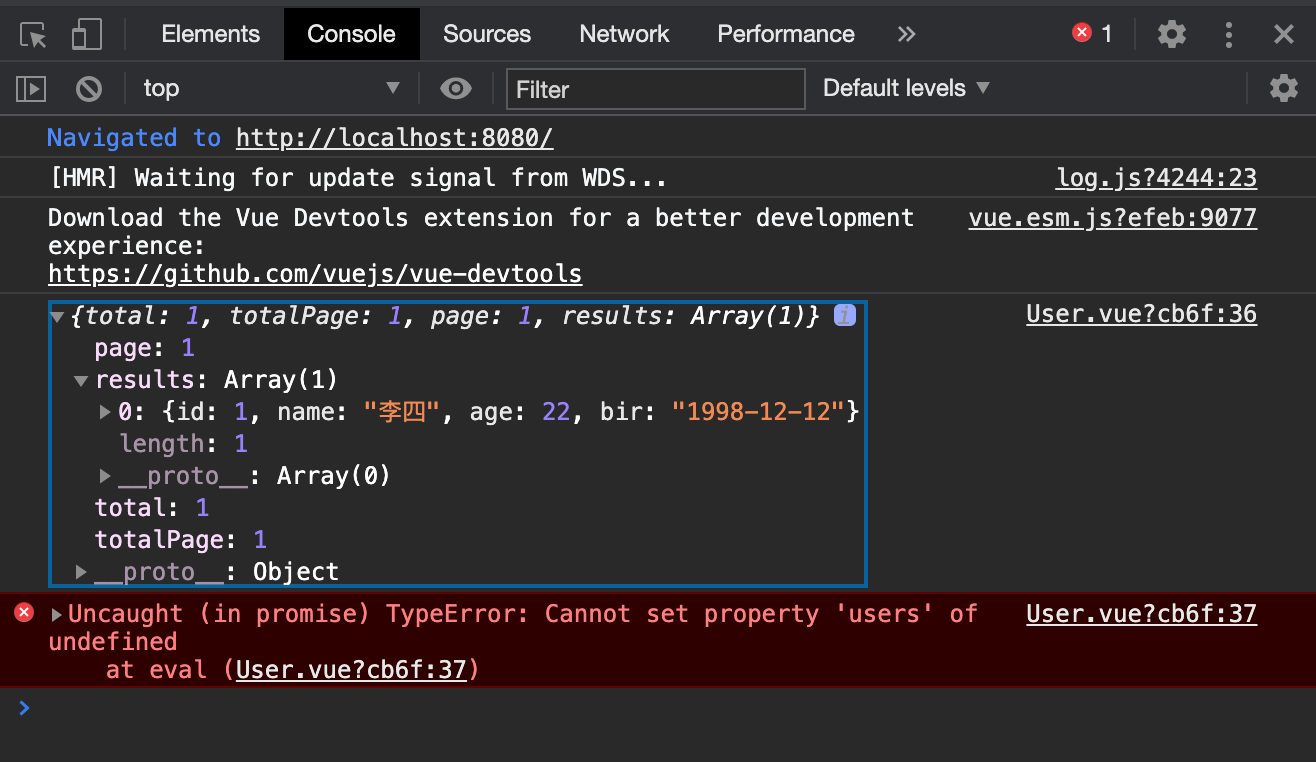
1.报错图示

2.正常的在data中定义了users
3.报错分析
在函数里面进行赋值this.users = respose.data.results;
这时候你运行时会发现,数据可以请求到,但是会报错TypeError: Cannot set property ‘users’ of undefined
主要原因是:
在 then的内部不能使用Vue的实例化的this, 因为在内部 this 没有被绑定。
4.解决方案
1、在请求axios外面定义一下 let _this=this
created() {
let _this=this;
this.$http.get("http://rap2api.taobao.org/app/mock/269320/findAll?page=1&rows=4").then(function (respose) {
console.log(respose.data);
_this.users = respose.data.results;
})
},2、用ES6箭头函数,箭头方法可以和父方法共享变量
created() {
this.$http.get("http://rap2api.taobao.org/app/mock/269320/findAll?page=1&rows=4").then( (respose) =>{
console.log(respose.data);
this.users = respose.data.results;
})
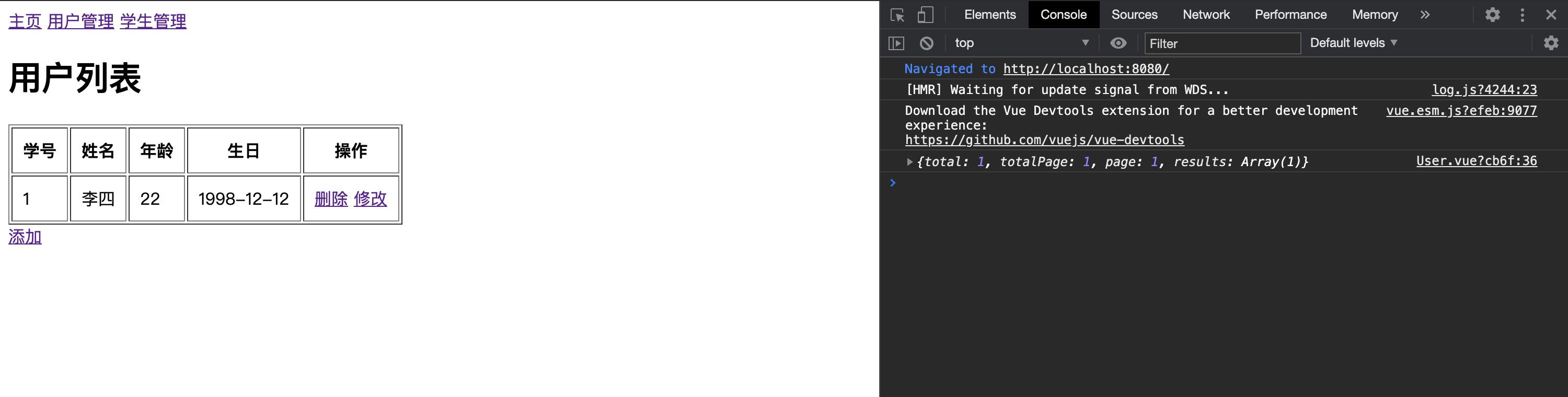
},5.效果